Как стирать текстуру в фотошопе
Инструмент «Ластик» позволяет либо заменить цвет пикселов фоновым цветом, либо сделать их прозрачными. Если вы работаете в фоновом слое или в слое с фиксированной прозрачностью, цвет пикселей будет изменен на цвет фона, в противном случае пиксели будут удалены для обеспечения прозрачности.
Можно также использовать инструмент «Ластик» для возврата затронутой области к состоянию, выбранному на панели «История».
Выберите инструмент «Ластик»
 .
.Задайте фоновый цвет, который необходимо применить, если стирание осуществляется в фоновом слое или слое с заблокированной прозрачностью.
На панели параметров выберите настройку «Режим». Режимы «Кисть» и «Карандаш» заставляют инструмент «Ластик» вести себя подобно соответствующим инструментам. «Блок» превращает ластик в квадрат фиксированного размера с четкими краями. Непрозрачность или интенсивность менять при этом нельзя.
В режимах кисти и карандаша необходимо выбрать предустановленный вариант кисти и установить затемнение и поток на панели параметров.
При значении непрозрачности, равном 100 %, пикселы стираются полностью. При более низком значении непрозрачности стирание пикселов производится частично. См. раздел Параметры инструментов рисования.
Чтобы выполнить стирание до сохраненного состояния или снимка изображения, щелкните левый столбец состояния или снимка на панели «История», а затем установите флажок «Восстановить архивное состояние» на панели параметров.
Примечание.
Чтобы временно использовать ластик в режиме удаления в историю, нужно удерживать кнопку Alt (Windows) или Option (Mac OS) при перетаскивании изображения.
Перетащите курсор по области, которую необходимо стереть.
При щелчке в слое с помощью инструмента «Волшебный ластик» все похожие пикселы заменяются на прозрачные. Если в слое заблокирована прозрачность, цвет этих пикселов меняется на фоновый. Если выполнить щелчок в фоновом слое, он преобразуется в обычный и все похожие пикселы заменяются на прозрачные.
Стирать можно либо только смежные пикселы, либо все похожие пикселы в текущем слое.

Пример стирания похожих пикселей
Выберите инструмент «Волшебный ластик»
 .
.На панели выбора параметров выполните следующие действия.
- Введите значение допуска, чтобы определить диапазон цветов, которые могут быть стерты. При низком допуске происходит стирание пикселов, цвет которых очень близок к цвету щелкнутого пиксела. Высокий уровень допустимой погрешности увеличивает диапазон удаляемых цветов.
- Установите флажок «Сглаживание», чтобы обеспечить сглаживание краев стираемой области.
- Установите флажок «Смежные пикселы», чтобы стереть только пикселы, смежные со щелкнутым. Снимите флажок, чтобы стереть все похожие пикселы изображения.
- Установите флажок «Образец всех слоев», чтобы подготовить образец стираемого цвета с использованием комбинированных данных из всех видимых слоев.
- Укажите уровень непрозрачности, чтобы определить интенсивность стирания. При значении непрозрачности, равном 100 %, пикселы стираются полностью. При более низком значении непрозрачности стирание пикселов производится частично.
Щелкните часть слоя, которую необходимо стереть.
Инструмент «Фоновый ластик» стирает пикселы слоя при перетаскивании курсора, придавая им прозрачность. Есть возможность стереть лишь фон изображения, сохранив края объекта переднего плана. Задавая различные параметры отбора образцов и допуска, можно управлять диапазоном значений прозрачности и резкостью границ.
Примечание.
Если необходимо стереть фон объекта с неровными или тонкими краями, используйте Быстрый выбор.
Инструмент «Фоновый ластик» подготавливает образец цвета из центра кисти, называемого также активной точкой, после чего удаляет этот цвет при каждом его обнаружении внутри кисти. Этот инструмент выполняет также извлечение цветов на краях любых объектов переднего плана, чтобы исключить появление видимых цветовых ореолов после того, как в дальнейшем этот объект переднего плана будет вставлен в другое изображение.
Примечание.
Инструмент «Фоновый ластик» переопределяет значение параметра блокировки прозрачности, установленное для слоя.
На панели «Слои» выберите слой, содержащий области, которые необходимо стереть.
Выберите инструмент «Фоновый ластик»
 . (Если инструмент не отображается, нажмите и удерживайте в нажатом положении инструмент «Ластик»
. (Если инструмент не отображается, нажмите и удерживайте в нажатом положении инструмент «Ластик»  и выберите во всплывающем меню «Фоновый ластик».)
и выберите во всплывающем меню «Фоновый ластик».)Нажмите на образец кисти на панели параметров и настройте параметры кисти на всплывающей панели:
- Выберите значения для параметров «Диаметр», «Жесткость», «Интервалы», «Угол» и «Форма». См. раздел Параметры формы отпечатка кисти.
- Если используется чувствительный к нажиму цифровой планшет, выберите параметры в меню «Размер» и «Допуск», отвечающие за размер и допуск фонового ластика в ходе нанесения штриха. Выберите элемент «Нажим пера», чтобы определить соответствующий параметр в зависимости от нажима пера. Выберите элемент «Копировальное колесико», чтобы определить соответствующий параметр в зависимости от позиции координатного манипулятора пера. Выберите элемент «Отключить», если изменять размер или допуск не требуется.
На панели выбора параметров выполните следующие действия.
- Выберите режим «Предел» для стирания: «несмежные пикселы» для стирания выбранного цвета везде, где он попадает под кисть; «смежные пикселы» для стирания связанных друг с другом областей, содержащих выбранный цвет; режим «Выделение краев» для стирания связанных друг с другом областей, содержащих выбранный цвет, с более полным сохранением резкости краев формы.
- Для определения параметра «Допуск» задайте значение или перетащите ползунок. При низком допуске стирание ограничивается теми областями, цвет которых очень близок цвету образца. При высоком допуске происходит стирание более широкого диапазона цветов.
- Выберите параметр «Основной цвет», чтобы предотвратить стирание тех областей, которые соответствуют основному цвету на панели инструментов.
- Выберите параметр выборки: непрерывный для постоянной выборки цветов при перетаскивании с помощью мыши, одноразовый для стирания только областей, содержащих цвет, на который вы сначала щелкните; и образец фона для стирания только областей, содержащих текущий фоновый цвет.
Перетащите курсор по области, которую необходимо стереть. Курсор инструмента «Фоновый ластик» представлен в форме кисти с курсором-перекрестием, указывающим активную точку инструмента
 .
.
Параметр «Автостирание» для инструмента «Карандаш» позволяет рисовать фоновым цветом на областях, содержащих основной цвет.
Укажите основной и фоновый цвета.
Выберите инструмент «Карандаш»
 .
.Установите флажок «Автостирание» на панели параметров.
Перетащите курсор по изображению.
Если в начале перетаскивания курсора центр курсора находится над основным цветом, то вся эта область стирается до фонового цвета. Если же в начале перетаскивания курсора центр курсора находится над областью, которая не содержит основной цвет, то происходит рисование в этой области основным цветом.
Автор Дмитрий Костин На чтение 6 мин. Опубликовано 06.03.2016
Добрый день, мои уважаемые читатели. Как ваше настроение? Готовы к труду и обороне? Помните, как вы в детстве (ну а может и не в детстве) вы что-то рисовали и заметили, что здесь не так, а там заходит за края и т.д. На помощь к нам приходило резиновое изделие №3 (нет не 2, а именно 3), т.е. ластик. Им мы стирали всё, что напортачили.
Вот и в фотошопе разработчики предусмотрели этот инструмент. Поэтому сегодня мы подробно рассмотрим как пользоваться ластиком в фотошопе, чтобы можно было стирать всякую ненужную ерунду. И если вы думаете, что это очень простой инструмент, то вы ошибаетесь. Есть у него свои фишки. Итак, поехали!
Простой ластик на одном слое
- В фотошопе создайте любой документ с белым фоном. Теперь возьмите кисть, выберите любой цвет и размер, а теперь нарисуйте что угодно. Нарисовали? Вот теперь обратимся к тому, кто поможет нам это стереть или подтереть, т.е. к ластику (горячая клавиша E, от англ. ERASER).

- Теперь выберете нужный размер ластика. Это несложно. Помните как мы меняли размер кисти в одном из уроков? Также и здесь. В режиме ластика нажмите правую кнопку мыши на рабочем листе и выберете нужный размер, жесткость и даже вид. В общем то же самое! А теперь зажмите левую кнопку мыши и не отпуская ее начинайте стирать всё, что вам нужно, а точнее всё, что вам не нужно.

- Но ластик в нашем случае не то, чтобы стирает. Он закрашивает, то что мы хотим стереть, но закрашивает фоновым цветом. Я рассказывал про это в статье про выбор цвета кисти в фотошопе. И если цвет заднего плана вы измените на зеленый или синий, то и стирать ластик будет зеленым или синим цветом.
Простой ластик при работе с несколькими слоями
- Откройте два любых изображения. Я открыл картинку с домом на природе, а также открыл изображение котенка. Именно их я и буду использовать здесь. Сделайте так, чтобы котёнок оказался на изображении с двором. Для этого вы должны знать как работать со слоями в фотошопе.

- А теперь возьмите ластик и начинайте стирать всё вокруг кота. Только обязательно периодически отпускайте кнопку мышки, чтобы в случае чего не начинать всё заново. Только убедитесь, что вы находитесь на слое с котёнком.

- Не забывайте увеличивать масштаб изображения, чтобы легче было работать с более сложными областями, где требуется более ювелирная работа. И для этого изображения я советовал бы поставить мягкую кисть для ластика (или кисть с размытыми краями).

- Как видите, часть работы я уже сделал. Теперь осторожными движениями стираю оставшиеся признаки былого фона котёнка. И вуаля! Котейка теперь на заднем дворе.

Конечно видно, что кот сидит не натурально, что можно еще подретушировать и т.д. Но здесь стояла иная задача. Мы пока изучаем инструмент ластик. И, кстати, вы заметили, что сейчас наш инструмент не закрашивал картинку, а действительно стирал. Всё потому, что мы стирали не фоновый слой, а верхний. Поэтому он удалял родной фон, тем самым оставляя прозрачный.
Как видите — вещь очень удобная и незаменимая, так что исключать ее никогда нельзя.
Фоновый ластик
Сейчас будет еще интереснее, поэтому глотните водички, хрустните своими пальцами рук и поехали!
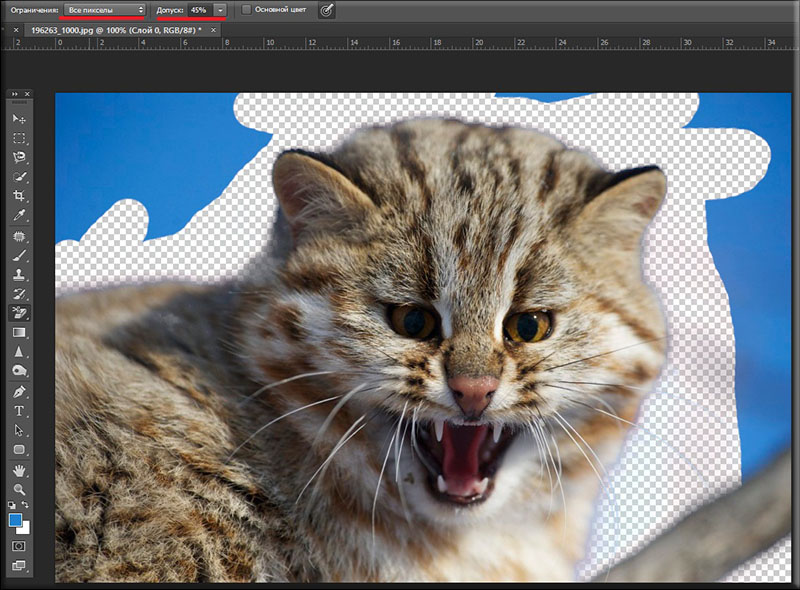
Следующий инструмент в нашем списке стёрок будет фоновый ластик. Этот инструмент используется как правило, чтобы стирать ненужный фон и чем он будет однороднее — тем лучше. Давайте рассмотрим на примере. Откройте картинку с котиком, только не с предыдущим, а с новым, рычащим. Ох, какой красавец.

- Выберете инструмент фоновый ластик. Я надеюсь, что все уже знают как можно выбрать другой инструмент из одной и той же группы? Уже должны знать! Я рассказывал об этом. Ну если кто филонил, то наведите на инструмент «Ластик» и нажмите на нём правой кнопкой мыши. А уже из выпадающего меню выберете Фоновый ластик.

- В верху поставьте ограничение «Все пиксели». Допуск поставьте 45%. А вот теперь выберете размер ластика 60-70 и начинайте стирать небо. Не бойтесь проехаться по котику, так как ему ничего не будет. Ведь вы выбрали отправной точкой именно кусочек синего неба, а значит он и будет стирать только этот цвет и его оттенки. Как видите, наш кот не затронулся, а фон вокруг него исчез.

Для чего нужен допуск? Допуск решает, какой цветовой диапазон входит в область стирания. Если допуск будет 1%, то фоновый ластик будет стирать строго тот цвет, на который вы нажали, а все оттенки, даже отличающиеся на пару единиц, он не затронет. Если допуск будет больше, то при стирании заденется не только тот цвет, который вы хотите стереть, но и близкие по цветности.

В общем таким образом мы стираем ненужный фон и вуаля. Теперь наш котейка на прозрачном фоне, и мы можем его переvестить на другое изображение.
Волшебный ластик
Наверное вы не думали, что инструмент ластик может быть не так прост? Я поначалу тоже думал, что он только для обычного стирания: главное — не задевать края. А он оказывается обладает кучей свойств и двумя братьями.
Вот и переходим мы к еще одному элементу в группе, а именно к «Волшебному ластику». Чем же он такой волшебный? А тем, что он может стирать однородные (или близкие по цвету) фоны не постоянным стиранием и перетаскиванием мыши, а всего лишь одним нажатием кнопки. Это очень облегчает задачу.
- Давайте заново откроем нашего кота и выберем инструмент «Волшебный ластик». Он находится там же, где и обычный и фоновый ластик. Вам осталось лишь нажать правую кнопку мыши и выбрать его.
- Теперь обратите внимание на свойства ластика вверху. Мы видим знакомое нам слово «Допуск». Допуск отвечает за охват цветового диапазона. Ну это вы помните. Поставьте для начала допуск 30 и нажмите в любой точке голубого неба один раз. Как видите, убралась часть неба, но не полностью, так как 30 — это достаточно маленький допуск и цветовой диапазон, который можно стереть гораздо меньше.

- А теперь вернитесь в исходное состояние с помощью палитры «История», поставьте допуск 80 и нажмите в ту же самую точку неба. Посмотрите, небо вокруг кота исчезло практически идеально, осталось лишь подправить мелкие недочеты. Таким образом, поиграв с допуском можно прийти к нужному результату. Я надеюсь, что вам всё было понятно, ведь так?

Ну в общем что-то я заговорился. Пора бы уже заканчивать. Напоследок хотелось бы вам порекомендовать один замечательный видеокурс по фотошопу, в котором наглядно и человеческим языком происходит обучение. Тем более в формате видео информация впитывается немного лучше. Я сам смотрел этот курс и открыл немало интересного для себя, что использую теперь регулярно.
Если вам понравилась статья, то рекомендую вам подписать на обновления статей моего блога. Вы всегда будете в курсе всего нового и интересного самыми первыми! А я хочу пожелать вам удачи, увидимся с вами в следующих уроках! Пока-пока.
С уважением, Дмитрий Костин.
Введение
Здравствуйте, меня зовут Евгений Булатов, я работаю художником в студии Extreme Developers.
Я расскажу вам о том, как просто и качественно делать сходящиеся (т.е. повторяющиеся без швов) текстуры. Зачастую, необходимо, что бы текстура повторялась, образовывая сплошное покрытие, это удобно к тому же сильно экономит память. Особенно интенсивно такие текстуры используются в геймдеве. Там где нужно экономить каждый байт, художники должны отлично владеть методами создания красивых но экономичных текстур.
Сходящиеся текстуры еще называют Тайловыми от английского слова Tile – плитка. Создание текстуры начинается с фотографии. Вы можете сфотографировать поверхность сами, или воспользоваться готовыми коллекциями. Есть замечательный банк фототекстур в высоком разрешении по адресу https://cgtextures.com/ До 15 mb в день бесплатно, плюс, он постоянно обновляется.
Интересно так же фотографировать текстуры самому. Вот несколько рекомендаций. Поверхность должна быть равномерно освещена рассеянным светом. Для этого подойдет пасмурная погода, или тень. Желательно что бы поверхность занимала всю площадь кадра и была под прямым углом к объективу. Переключите баланс белого фотоаппарата на облачно или пасмурно, в зависимости от ваших условий. Ну и конечно тщательно сортируйте фотографии, иначе спустя год вы ничего не найдете в своей коллекции.
Итак, фотография найдена…
Часть I
Ниже, я покажу один из способов создания сходящейся текстуры. Но сначала, сделайте простую вещь. Запустите Photoshop и нажмите Ctrl+K
В окне настроек на вкладке Performans в поле History States поставьте 100. Photoshop будет запоминать последние 100 операций которые вы сможете отменить в палитре истории. Вот теперь можно работать.
Для примера я выбрал фотографию кирпичной стены. Создадим из нее квадратную текстуру в разрешении 512 x 512.
Открываем снимок в Photoshop. И инструментом Crop (Обрезка {C}) вырезаем нужный участок. При вырезании зажмите Shift что бы наша область была квадратной. Перед отсечением вы можете повернуть рамку, добейтесь того, что бы ряд кирпичей был параллелен одной из сторон рамки. (для поворота переместите курсор за ее границы, он изменится на двойную изогнутую стрелку, теперь можно вращать).
Если вы создаете текстуру с регулярным узором (кирпичи, доски, кафельная плитка), вам понадобится выправить перспективные искажения, иначе текстура не сойдется (с текстурой штукатурки, песка или травы все проще ).
Для этого, дважды щелкните по слою Background и в появившемся окне нажмите ОК (вы разблокировали слой). Затем, с помощью свободной трансформации {Ctrl+T} выровняйте ряды кирпичей. Или более гибким инструментом для точной подгонки Edit –
Transform – Warp (Редактирование – Трансформация – Деформация)
При использовании свободной трансформации нажмите Ctrl так вы будете двигать каждый узелок независимо. Отпустите Ctrl и вы будете перемещать всю сторону.
Вот что у вас должно получиться:
(обратите внимание как ряды кирпичей примыкают к нижней и верхней кромкам)
После того, как вы выровняли картинку, вновь обрежьте ее что бы удалить пиксели зашедшие за края. Иначе, при следующем шаге вы рискуете получить странный результат. (при трансформации пиксели могут попасть за границы документа).
Затем воспользуйтесь фильтром Offset.
Filter – Other – Offset (Фильтр – Другие – Смещение)
Этот фильтр сдвигает изображение по горизонтали и вертикали. Сначала, сдвиньте текстуру по вертикали на половину.
(Если у вас текстура 512, смещайте на +256) Можете сдвигать и приблизительно, на глаз. После применения фильтра, вы сразу увидите, как стыкуются ряды кирпичей. Если что то вам не нравится вернитесь назад и вновь подправьте изображение.
После того как с вертикальной сходимостью закончено, сдвиньте текстуру влево (фильтром Offset). Здесь придется поработать штампом (инструмент Clone Stamp {S}). В зависимости от текстуры, я выбираю штамп или лечащую кисть (Healing Brush).
Штамп, как и лечащая кисть, копирует участки изображения с одного места на другое. Что бы указать редактору откуда брать фрагмент нажмите Alt и кликните мышкой. Затем рисуйте штампом там, где вы хотите убрать шов. (отличие лечащей кисти заключается в том что она подбирает яркость на исправленном участке. Пользуйтесь тем или иным инструментом в зависимости от ситуации). Кирпич за кирпичом аккуратно «заклонируйте» шов.
После того как швы убраны, осталось только подогнать текстуру под нужный размер. Примените команду Image – Image Size и поставьте нужное значение высоты и ширины в пикселях (в этом примере 512 х 512). Текстура готова!
Часть II
Но зачастую, после наложения такой текстуры заметно, что она повторяется. Небольшие перепады яркости, какие-то пятна, и мы сразу улавливаем ритм.
Можно проверить, как повторяется текстура, не выходя из редактора. В меню Edit, выберете Define Pattern. Появится окно для добавления текстуры в коллекцию пресетов. Нажмите ОК. Затем создайте новый документ в несколько раз больший чем ваша текстура, например в 5 раз. И нажмите Shist+F5, что равносильно команде заливка
(Edit – Fill).
Выберете тип заливки — текстура (паттерн). Выберете ваш паттерн, он будет последним. Нажмите ОК, и вы увидите как ваша текстура повторяясь заполнила изображение.
Если повторения слишком заметны, текстуру можно доработать. Убрать какие-то неоднородные детали, или перепады по яркости. Долгое время я исправлял текстуры вручную, пока не догадался, что перепад по яркости можно выровнять автоматически.
Рядом с фильтром Offset, в Photoshop, есть фильтр High Pass (высокий проход).
Если углубиться в теорию то выясниться, что это фильтр низкой частоты. Что это значит на практике? На практике это означает, что он сглаживает большие по площади колебания яркости, оставляя не тронутыми колебания которые имеют мелкую фактуру.
Поясню с другой стороны. Всем известный фильтр Gaussian Blur (Размытие по Гауссу), можно рассматривать как фильтр высокой частоты. Он сглаживает высокочастотные колебания, оставляя нетронутыми плавные изменения яркости. Таким образом, можно например, избавить фотографию от мелкого, случайного, цифрового шума. Конечно, при этом фотография потеряет в четкости, но большинство контуров останется. Фильтр High Pass действует противоположным образом, оставляя мелкую фактуру, он убирает общие пятна. А это именно то, что нужно для выравнивания текстур!
Вот небольшая иллюстрация действия этих фильтров на изображение:
Посмотрите, как меняется текстура в первом и втором случае. Радиус действия фильтров одинаков, и все становиться очевидно!
После применения фильтра High Pass фактура кирпичей, швы, трещины остались, а большие темные пятна внизу исчезли.
После фильтра Gaussian Blur, исчезли все мелкие детали, и проявились те пятна которые убрал High Pass! Примечательно что если объединить эти два слоя в в режиме Overlay, мы получим исходное изображение.
Из за того, что High Pass действует сразу во всех каналах, цвета искажаются. Но это не страшно. Этим фильтром очень удобно выравнивать яркостную составляющую текстуры, и в большинстве случаев это работает, делая повторения текстуры не такими заметным.
На этом с теорией закончим, на практике все очень просто:
1. Скопируйте слой с текстурой {Ctrl+J}
2. Обесцветьте его {Ctrl+Shift+U}
3. Смените режим смешивания этого слоя на Luminosity (Яркость)
4. Примените фильтр Hight Pass (Высокий проход) с подходящим радиусом.
Готово!
Для текстуры из урока подойдет радиус в пределах 15-30 пкс.
Если текстура кажется вам слишком плоской, увеличьте радиус в настройках фильтра, так же можно уменьшить степень непрозрачности слоя.
Когда, результат вам понравится, можете откинутся на спинку кресла и насладится плодами своих трудов. Вы сделали качественную текстуру. А главное узнали способ создавать их в неограниченном количестве. Для этого, вам всего лишь, потребуется побродить с фотоаппаратом)
Готовая текстура:
Когда вы освоите Photoshop и запомните горячие клавиши, создание такой текстуры будет занимать у вас минут пятнадцать. И главным вопросом будет где найти или как сфотографировать ту текстуру, которая нужна в вашей работе. Особенно если на дворе лето, а вам нужен снег!
В заключении хочу поблагодарить Яшу известного как Snork, Елену aka Porcelana и Евгения ksi2 за помощь в создании урока. Конечно, это были самые начала в создании текстур. Надеюсь, с вашей помощью, я продолжу этот рассказ.