Ластик не стирает линию
Вырезать объект в Photoshop можно с помощью еще одного инструмента Ластик, который удаляет фон. В этой статье разберем как пользоваться ластиком в фотошопе.
В программе за инструмент Ластик отвечает следующая иконка.
 .
.
Как настроить ластик в фотошопе
Ластик имеет три вида, каждый из которых решает определенные задачи. Инструмент:
- Ластик
- Фоновый ластик
- Волшебный ластик.

При подключении инструмента в верхней панели программы Photoshop открываются его настройки.
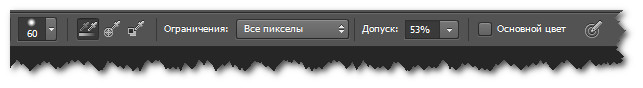
Например, для фонового ластика можно сделать следующие настройки:

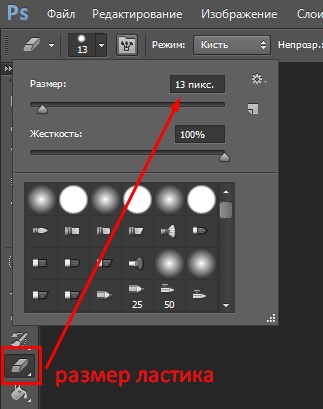
Размер ластика в фотошопе зависит исключительно от задачи, которую он будет выполнять. Размер можно изменить в выпадающем окне:

Если ластик в фотошопе не стирает, а рисует
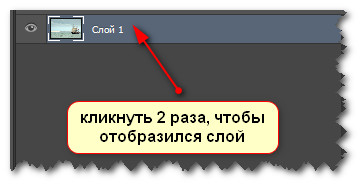
Обратите внимание, что вы можете столкнуться с проблемой, когда ластик в фотошопе не стирает, а рисует. Скорей всего вы пытаетесь работать ластиком на фоном слое (Фон). Чтобы его разблокировать, необходимо дважды по нему кликнуть. В результате у вас отобразится именно Слой.

Стирая ластиком фон по слою, он становится прозрачным (проявляется шахматка).
Восстанавливающий ластик в фотошопе
Кроме того, что ластиком можно стирать, им же можно и восстанавливать удаленные области.
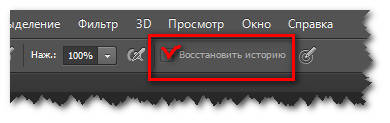
Для этого вам нужно просто поставить галочку около опции Восстановить историю. И провести ластиком по удаленной области, – фон вернется.

Основные настройки для инструмента Ластик
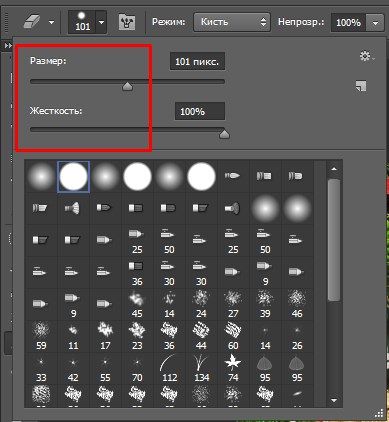
У обыкновенного ластика вы можете настроить размер и жесткость через соответствующую панель инструментов.

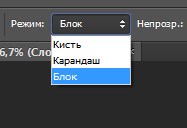
И выбрать режим: кисть, карандаш, блок. Для Кисти можно регулировать мягкость края. У Карандаша не будет мягких краев. Он работает более грубо. Квадратный ластик в фотошопе подключается как раз через режим Блок. Квадратным ластиком очень легко подчищать прямые углы на изображении.

Основные настройки для инструмента Фоновый ластик
Фоновый ластик и Волшебный ластик позволяют стирать части изображения на основе цвета, которого вы коснулись своей мышью.
Фоновый ластик стирает только цвет фона, а другие цвета не затрагивает.
Настройка: пробы

Пробы (непрерывно, однократно, образец фона) – они определяют, насколько часто программа Photoshop будет захватывать цвет, с которым соприкасается кисточка.
Для того, чтобы начать работать ластиком, поставьте удобный размер кисточки, выберите пробу Непрерывно и кликайте перекрестием по фону, который вы хотите стереть. Если вы будете делать это аккуратно, то увидите, что фон будет становиться прозрачным, а сам выделяемый объект останется на месте.

Проба – однократно
Если стираемый фон равномерный, можно установить именно эту пробу. Работает точно по тому же принципу.
Проба – образец фона
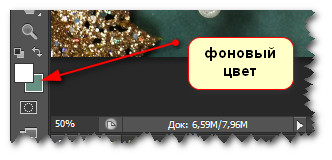
Этот режим позволяет удалять только тот цвет, который вы установите в качестве фона. Цвет фона определяется инструментом Пипетка.
Обратите внимание, что выделенный цвет должен быть именно фоновый! Только в этом случае ластик будет работать.

Настройка: ограничения
Все пикселы
Эта настройка устанавливается, если вам нужно стереть все пикселы этого оттенка в разных местах изображения, например, голубое небо. При большом допуске это очень быстро сделать. Проба в этом случае должна быть однократной.
Смежные пиксели
В этом случае вы можете стереть только пиксели, прилегающие к тем, которых вы касаетесь перекрестием ластика.
Выделение краев
Выделение краев так же стирает смежные пиксели, но при этом сохраняет резкость края.
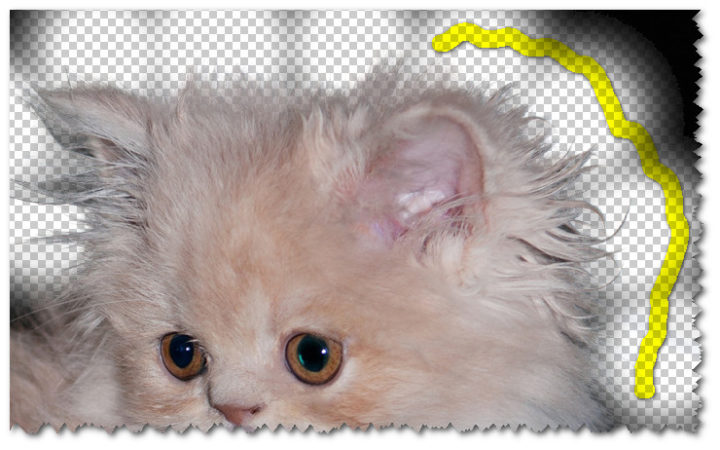
Фоновый ластик отлично работает, если вам нужно отделить от фона что-то пушистое: волосы, шерсть, мех животного.
Пример при следующих настройках: проба однократно, ограничения – смежные пиксели, допуск 50%. Смотрите, как аккуратно выделяется каждый волосок!

Волшебный ластик
Волшебный ластик не создает выделение, а сразу удаляет фон – практически в один клик.
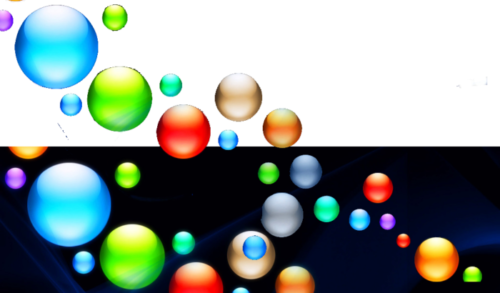
Обратите внимание, что аккуратно стирает фон около шерсти, волос и меха именно Фоновый ластик. Волшебный ластик делает это грубо. Но зато он отлично выделяет объекты, которые имеют обтекаемую форму.
Волшебный ластик легко удаляет фон там, где есть четкие края. Пример:

Денежные ручейки
Этим небольшим советом я начинаю серию уроков по описанию инструментов в Adobe Illustrator. Для лучшего понимания советы этой серии будут содержать письменную и видео часть. Я планирую описывать не только инструменты иллюстратора, но и техники, простые и сложные, те которые вам интересны и/или непонятны. Так что содержание этого раздела зависит от ваших пожеланий. Почему я начинаю с Eraser Tool — ластик? У некоторых моих учеников он вызывает недоумение – почему он ничего не стирает? Давайте разберемся с этим, и где на практике этот инструмент применяется.
Требования
- Программа: Adobe Illustrator CS5;
- Уровень: Новичок
- Время выполнения: 4 минуты
Шаг 1
Eraser Tool находится на боковой панели инструментов иллюстратора, в одном блоке с инструментами Knife Tool и Scissors Tool (C).
Двойной клик по инструменту вызывает меню с множеством настроек, в которых кроме изменения формы ластика есть еще много всяких функций. Зачем они? Дело в том, что многие иллюстраторы пользуются Eraser Tool как кистью для редактирования объектов. Но об этом чуть позже.
Шаг 2
Теперь давайте создадим векторный объект, который будем стирать при помощи Eraser Tool. Пусть это будет окружностью. Берем Eraser Tool и проводим по объекту, вытирая его часть. При этом не имеет значения, выделен объект или нет.
Контур объекта остается замкнутым.
Шаг 3
Если вы имеете дело с двумя или более векторными объектами, то будет стираться тот, который выделен (выделены) или оба, если они не выделены.
Почему не получается стирать какой-то объект? Потому что вы забыли снять выделение с другого объекта, над которым только что работали или случайно выделили. Ну и конечно не старайтесь стирать растровые объекты, если такие присутствуют в вашей рабочей области. Adobe Illustrator это векторный редактор, а не растровый. Для решения таких задач вам в Photoshop.
Шаг 4
Вы можете вытирать строго по горизонтали и вертикали, для этого удерживайте клавишу Shift в процессе стирания.
Шаг 5
Для того чтобы создать прямоугольное выделение и стереть все что находится внутри выделения, удерживайте клавишу Opt/Alt в процессе стирания.
Это очень удобно, согласитесь.
Шаг 6
Профессиональные иллюстраторы применяют Eraser Tool для редактирования векторных контуров, имеющих сложную форму. Вы, наверно, замечали, что профессиональные иллюстрации имеют контур разной толщины и формы.
Для создания сложного контура используют разные кисти, в основном Art Brushes, который потом может быть отредактирован при помощи Eraser Tool. Давайте посмотрим на простом примере, как это делается в иллюстраторе.
Шаг 7
При помощи Pen Tool (P) создадим кривую линию и применим к ней Art Brush. Обычно такие кисти создаются на основе эллипса.
Таким образом, мы получили контур переменной толщины. Но редактировать его при помощи ластика еще нельзя, потому что он только обладает свойствами кисти, но остается не замкнутой кривой. Если вы пересечете этим инструментом контур, то получите две кривые, которые тоже обладают свойствами примененной кисти.
Шаг 8
Для редактирования того контура его нужно превратить в замкнутый векторный объект. Выделяем кривую и переходим Object> Expand Appearance.
Теперь такой объект можно редактировать.
На рисунке ниже показан фрагмент рисунка, где применялась данная техника.
А теперь посмотрите то, о чем говорилось выше. Видео — урок по технике использования инструмента Eraser Tool (ластик) в Adobe Illustrator снято в той же последовательности.
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
Написал неправильно – сотри! Это мы слышим почти ежеминутно. Но в силу высочайшего технологического прогресса мы подразумеваем компьютер. Давайте, посмотрим на это с другой стороны и вспомним, что стирать можно следы и карандаша, и чернил, и фломастера.
Источник:
Немного из истории: 15 апреля 1770 года Джозеф Пристли – британский ученый-естествоиспытатель, священник, философ, теолог, вошедший в историю как выдающийся химик, открывший кислород и углекислый газ, – отметил в своем дневнике, что он обнаружил материал, который идеально подходил для стирания надписей карандашом на бумаге. Пристли назвал его «резиной» (rubber). До этого функцию ластика выполнял… мякиш хлеба.
Источник:
Кстати, в честь данного события 15 апреля отмечается международный неофициальный праздник День стирательной резинки. Вы не отмечали?
После этого ластик прошел длинный путь по усовершенствованию. На сегодняшний день стирательные резинки производятся из натурального или синтетического или даже сырого каучука, пластика и винила.
Источник:
При выборе резинки нужно учитывать объект стирания. Всё зависит от того, какой карандаш будем стирать. Если простой, то нужно учитывать его твёрдость/мягкость. Цветные карандаши стирать труднее, поэтому выбираем более жёсткие ластики. При стирании чернил берется самый жесткий ластик, но надо быть предельно осторожным: вместе с чернилами можно удалить и слой бумаги.
Кроме этого надо помнить, что старые ластики стирают значительно хуже новеньких: материал крошится хуже, стирающая поверхность перестаёт самоочищаться и на бумаге остаются некрасивые грифельные разводы.
Цвет ластика говорит о материале, из которого изготовлена резинка: красно-синие или серые производятся с применением натурального каучука. Они очень эластичны, могут скручиваться и растягиваться, при этом, не деформируясь, но вот стирают не совсем хорошо. А чисто белые или разноцветные ластики изготавливаются из синтетических полимеров, имеют хорошую абразивность и приятны на ощупь.
А многие — ещё и на запах!
Источник:
Вернемся к ответу на вопрос: почему резинка стирает? Ластик убирает с бумаги графит благодаря возникающему статическому электричеству при трении. При этом наэлектризованные частицы графита притягиваются к ластику. Часть материала от давления истирается, собираясь вместе с графитом в катышки, их можно просто стряхнуть с бумаги. Чем резинка пластичнее, тем лучше к ней приклеивается графит и тем меньше она повреждает бумагу.
Источник:
Ссылки по теме:

Понравился пост? Поддержи Фишки, нажми:
![]()
#1
Ластик с настройками как на скриншоте (все настройки стоят на сотне, прозрачность не убирала, ничего не меняла) стирает так, как будто у него Flow 25% выставлено. Чтобы стереть какой-то фрагмент полностью, нужно 4(!) раза по нему ластиком поелозить а ведь не всегда точно в то же место попадешь… Понимаю, что можно маской работать, но очень интересно все-таки, почему так вышло… Может, кто сталкивался?

244.5 КБ
Просмотры: 1 659
#2
Ответ: ластик стирает не все…
Хороший такой цвет ластика, может его на черный поменять.
P.S. хотя не, дело не в этом, фигню спорол.
#3
Ответ: ластик стирает не все…
Попробуйте проверить на маленьком однослойном документе. Может памяти не хватает?
![]()
#4
Ответ: ластик стирает не все…
Создайте новый документ и проверьте, бдет ли так же ?
если в другом документе будет так же стирать, то зайдите в меню брашей и сделайте им резет.
если в другом документе не стирает, значит что то со слоями, линками и прочим. надо смотреть конкретнее на документ.
![]()
#5
Ответ: ластик стирает не все…
в других документах — та же фигня, нигде не стирает. А у брашей я даже дефолтные настройки изменить не успела — только вчера фотошоп переустановила…
PS: проверила-таки сейчас настройки брашей — все, как обычно… шайтан
![]()
#6
Ответ: ластик стирает не все…
ну по скрину судя все верно стоит, попробуйте задать брашу 50% прозраности а потом 100% опять, может просто баги
Допер.. у вас выбран тип ластика неправельный, ткнитесь слева сверху в другие браши и меняйте там размеры, у вас выбран ластик как пуливизатор

226.5 КБ
Просмотры: 1 195
![]()
#7
Ответ: ластик стирает не все…
проверила с любой формой кисти и любой жесткостью такая фигня…
а вот задать 50%, перезагрузить фотошоп и снова задать 100 — помогло! видимо, был тот самый баг : )))
СПАСИБО БОЛЬШОЕ : )
![]()
#8
Ответ: ластик стирает не все…
Не по теме:
Шоу начинается
Автор Дмитрий Костин На чтение 6 мин. Опубликовано 06.03.2016
Добрый день, мои уважаемые читатели. Как ваше настроение? Готовы к труду и обороне? Помните, как вы в детстве (ну а может и не в детстве) вы что-то рисовали и заметили, что здесь не так, а там заходит за края и т.д. На помощь к нам приходило резиновое изделие №3 (нет не 2, а именно 3), т.е. ластик. Им мы стирали всё, что напортачили.
Вот и в фотошопе разработчики предусмотрели этот инструмент. Поэтому сегодня мы подробно рассмотрим как пользоваться ластиком в фотошопе, чтобы можно было стирать всякую ненужную ерунду. И если вы думаете, что это очень простой инструмент, то вы ошибаетесь. Есть у него свои фишки. Итак, поехали!
Простой ластик на одном слое
- В фотошопе создайте любой документ с белым фоном. Теперь возьмите кисть, выберите любой цвет и размер, а теперь нарисуйте что угодно. Нарисовали? Вот теперь обратимся к тому, кто поможет нам это стереть или подтереть, т.е. к ластику (горячая клавиша E, от англ. ERASER).

- Теперь выберете нужный размер ластика. Это несложно. Помните как мы меняли размер кисти в одном из уроков? Также и здесь. В режиме ластика нажмите правую кнопку мыши на рабочем листе и выберете нужный размер, жесткость и даже вид. В общем то же самое! А теперь зажмите левую кнопку мыши и не отпуская ее начинайте стирать всё, что вам нужно, а точнее всё, что вам не нужно.

- Но ластик в нашем случае не то, чтобы стирает. Он закрашивает, то что мы хотим стереть, но закрашивает фоновым цветом. Я рассказывал про это в статье про выбор цвета кисти в фотошопе. И если цвет заднего плана вы измените на зеленый или синий, то и стирать ластик будет зеленым или синим цветом.
Простой ластик при работе с несколькими слоями
- Откройте два любых изображения. Я открыл картинку с домом на природе, а также открыл изображение котенка. Именно их я и буду использовать здесь. Сделайте так, чтобы котёнок оказался на изображении с двором. Для этого вы должны знать как работать со слоями в фотошопе.

- А теперь возьмите ластик и начинайте стирать всё вокруг кота. Только обязательно периодически отпускайте кнопку мышки, чтобы в случае чего не начинать всё заново. Только убедитесь, что вы находитесь на слое с котёнком.

- Не забывайте увеличивать масштаб изображения, чтобы легче было работать с более сложными областями, где требуется более ювелирная работа. И для этого изображения я советовал бы поставить мягкую кисть для ластика (или кисть с размытыми краями).

- Как видите, часть работы я уже сделал. Теперь осторожными движениями стираю оставшиеся признаки былого фона котёнка. И вуаля! Котейка теперь на заднем дворе.

Конечно видно, что кот сидит не натурально, что можно еще подретушировать и т.д. Но здесь стояла иная задача. Мы пока изучаем инструмент ластик. И, кстати, вы заметили, что сейчас наш инструмент не закрашивал картинку, а действительно стирал. Всё потому, что мы стирали не фоновый слой, а верхний. Поэтому он удалял родной фон, тем самым оставляя прозрачный.
Как видите — вещь очень удобная и незаменимая, так что исключать ее никогда нельзя.
Фоновый ластик
Сейчас будет еще интереснее, поэтому глотните водички, хрустните своими пальцами рук и поехали!
Следующий инструмент в нашем списке стёрок будет фоновый ластик. Этот инструмент используется как правило, чтобы стирать ненужный фон и чем он будет однороднее — тем лучше. Давайте рассмотрим на примере. Откройте картинку с котиком, только не с предыдущим, а с новым, рычащим. Ох, какой красавец.

- Выберете инструмент фоновый ластик. Я надеюсь, что все уже знают как можно выбрать другой инструмент из одной и той же группы? Уже должны знать! Я рассказывал об этом. Ну если кто филонил, то наведите на инструмент «Ластик» и нажмите на нём правой кнопкой мыши. А уже из выпадающего меню выберете Фоновый ластик.

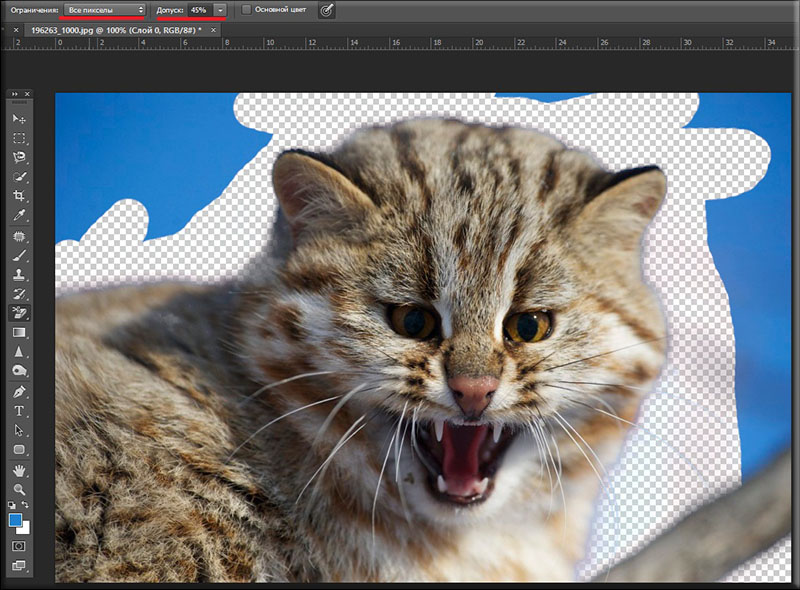
- В верху поставьте ограничение «Все пиксели». Допуск поставьте 45%. А вот теперь выберете размер ластика 60-70 и начинайте стирать небо. Не бойтесь проехаться по котику, так как ему ничего не будет. Ведь вы выбрали отправной точкой именно кусочек синего неба, а значит он и будет стирать только этот цвет и его оттенки. Как видите, наш кот не затронулся, а фон вокруг него исчез.

Для чего нужен допуск? Допуск решает, какой цветовой диапазон входит в область стирания. Если допуск будет 1%, то фоновый ластик будет стирать строго тот цвет, на который вы нажали, а все оттенки, даже отличающиеся на пару единиц, он не затронет. Если допуск будет больше, то при стирании заденется не только тот цвет, который вы хотите стереть, но и близкие по цветности.

В общем таким образом мы стираем ненужный фон и вуаля. Теперь наш котейка на прозрачном фоне, и мы можем его переvестить на другое изображение.
Волшебный ластик
Наверное вы не думали, что инструмент ластик может быть не так прост? Я поначалу тоже думал, что он только для обычного стирания: главное — не задевать края. А он оказывается обладает кучей свойств и двумя братьями.
Вот и переходим мы к еще одному элементу в группе, а именно к «Волшебному ластику». Чем же он такой волшебный? А тем, что он может стирать однородные (или близкие по цвету) фоны не постоянным стиранием и перетаскиванием мыши, а всего лишь одним нажатием кнопки. Это очень облегчает задачу.
- Давайте заново откроем нашего кота и выберем инструмент «Волшебный ластик». Он находится там же, где и обычный и фоновый ластик. Вам осталось лишь нажать правую кнопку мыши и выбрать его.
- Теперь обратите внимание на свойства ластика вверху. Мы видим знакомое нам слово «Допуск». Допуск отвечает за охват цветового диапазона. Ну это вы помните. Поставьте для начала допуск 30 и нажмите в любой точке голубого неба один раз. Как видите, убралась часть неба, но не полностью, так как 30 — это достаточно маленький допуск и цветовой диапазон, который можно стереть гораздо меньше.

- А теперь вернитесь в исходное состояние с помощью палитры «История», поставьте допуск 80 и нажмите в ту же самую точку неба. Посмотрите, небо вокруг кота исчезло практически идеально, осталось лишь подправить мелкие недочеты. Таким образом, поиграв с допуском можно прийти к нужному результату. Я надеюсь, что вам всё было понятно, ведь так?

Ну в общем что-то я заговорился. Пора бы уже заканчивать. Напоследок хотелось бы вам порекомендовать один замечательный видеокурс по фотошопу, в котором наглядно и человеческим языком происходит обучение. Тем более в формате видео информация впитывается немного лучше. Я сам смотрел этот курс и открыл немало интересного для себя, что использую теперь регулярно.
Если вам понравилась статья, то рекомендую вам подписать на обновления статей моего блога. Вы всегда будете в курсе всего нового и интересного самыми первыми! А я хочу пожелать вам удачи, увидимся с вами в следующих уроках! Пока-пока.
С уважением, Дмитрий Костин.