Placeholder contact form 7 чтобы не стирать
ÐÑивеÑÑÑвÑÑ ÐаÑ, доÑогой ÑиÑаÑÐµÐ»Ñ Ð¼Ð¾ÐµÐ³Ð¾ блога.
Ð¡ÐµÐ³Ð¾Ð´Ð½Ñ Ñ Ð¿Ð¾ÐºÐ°Ð¶Ñ Ð²Ð°Ð¼ как оÑÐµÐ½Ñ Ð±ÑÑÑÑо и пÑоÑÑо измениÑÑ Ð²Ð½ÐµÑний вид contact form 7, ÑÑо Ð±Ñ Ð¾Ð½Ð° ÑÑала более пÑивлекаÑелÑной.
ÐзнаÑалÑно Сontact Form7 вÑглÑÐ´Ð¸Ñ Ð´Ð¾ÑÑаÑоÑно невзÑаÑно. Ð ÑÑаÑÑÑÑ ÑÑо попÑавимо! ÐÐ»Ñ Ð¸Ð·Ð¼ÐµÐ½ÐµÐ½Ð¸Ñ Ð²Ð½ÐµÑнего вида ÑÑой ÑоÑÐ¼Ñ Ð¼Ñ Ñ Ð²Ð°Ð¼Ð¸ можем воÑполÑзоваÑÑÑÑ Ð»Ð¸Ð±Ð¾ ÑпеÑиалÑнÑм плагином, либо пÑопиÑаÑÑ Ð² Ñайл style.css наÑей ÑÐµÐ¼Ñ Ð½ÐµÑколÑко ÑÐ²Ð¾Ð¸Ñ ÑÑилей.

ÐÐ±Ð·Ð¾Ñ Ð¿Ð»Ð°Ð³Ð¸Ð½Ð° Сontact Form7 Style

ÐÑак, наÑнем Ñ Ð¿Ð»Ð°Ð³Ð¸Ð½Ð°. УÑÑанавливаÑÑ Ð¼Ñ Ð±Ñдем плагин Сontact Form7 Style. ÐеÑÐµÑ Ð¾Ð´Ð¸Ð¼ в конÑÐ¾Ð»Ñ Ð½Ð°Ñего ÑайÑа, далее вÑбиÑаем здеÑÑ ÐÐ»Ð°Ð³Ð¸Ð½Ñ -> ÐобавиÑÑ Ð½Ð¾Ð²Ñй. Рполе поиÑка вводим название плагина и нажимаем Enter , далее кнопка ÑÑÑановиÑÑ, а заÑем акÑивиÑÑем плагин.
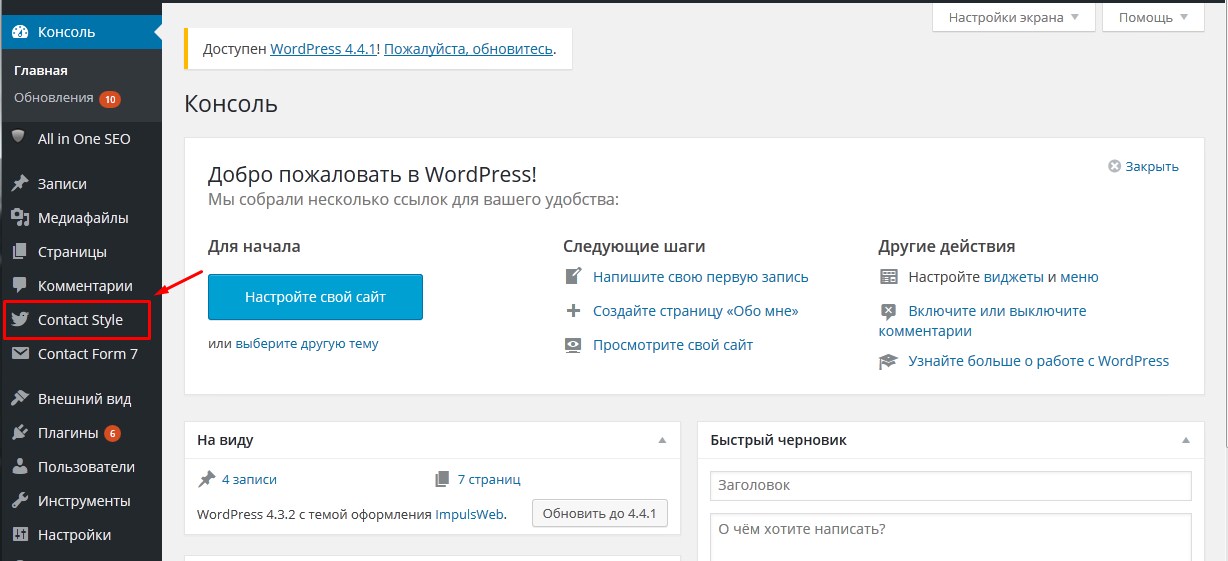
ТепеÑÑ Ð² боковом Ð¼ÐµÐ½Ñ Ð½Ð°Ñей панели ÑпÑÐ°Ð²Ð»ÐµÐ½Ð¸Ñ ÑайÑом поÑвилÑÑ Ð¾ÑделÑнÑй пÑÐ½ÐºÑ Contact Style.

ÐаннÑй плагин изнаÑалÑно ÑодеÑÐ¶Ð¸Ñ Ð² Ñебе неÑколÑко гоÑовÑÑ Ñаблонов коÑоÑÑе можно ÑÑÐ°Ð·Ñ Ð¸ÑполÑзоваÑÑ Ð½Ð° Ñвоем ÑайÑе.
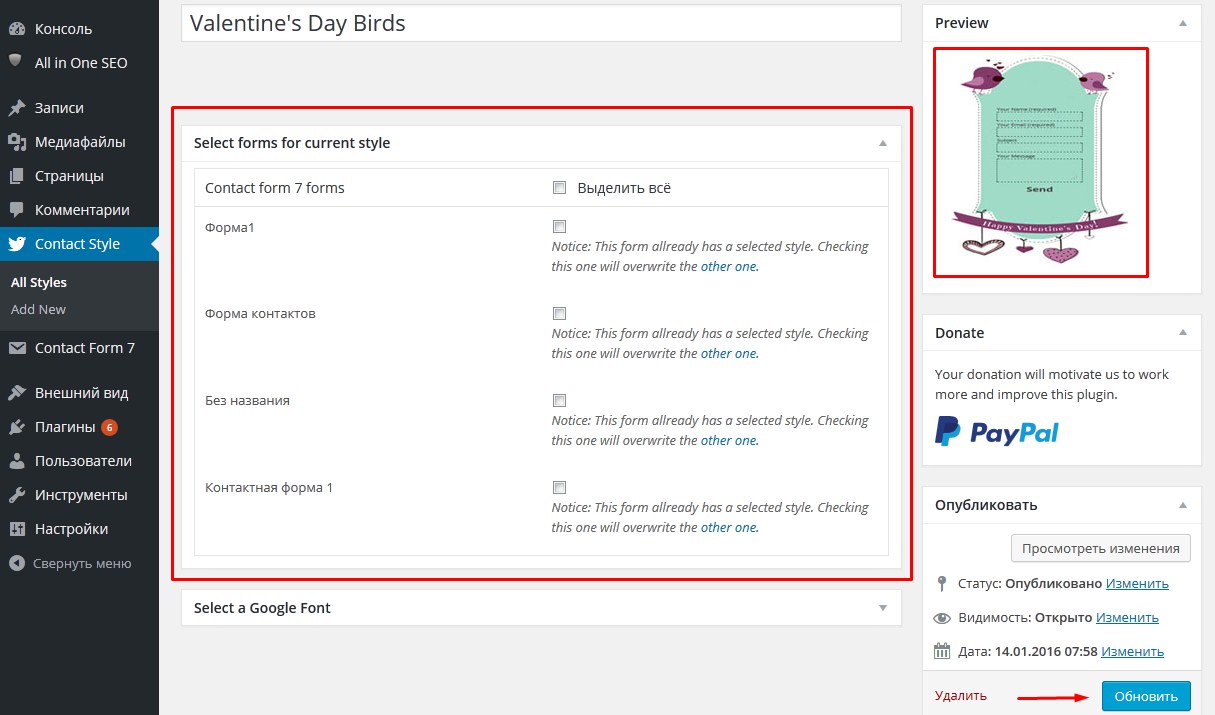
ÐÐ»Ñ Ñого ÑÑÐ¾Ð±Ñ Ð¿ÑимениÑÑ ÐºÐ°ÐºÐ¾Ð¹ Ñо ÑÑÐ¸Ð»Ñ Ð¾ÑоÑмлениÑ, Ð²Ñ Ð½Ð°Ð¶Ð¸Ð¼Ð°ÐµÑе либо на ÑÑÑÐ»ÐºÑ Ñ Ð½Ð°Ð·Ð²Ð°Ð½Ð¸ÐµÐ¼ ÑÑого ÑÑилÑ, либо на ÐºÐ½Ð¾Ð¿ÐºÑ Ð¸Ð·Ð¼ÐµÐ½Ð¸ÑÑ. ÐÑкÑÑваеÑÑÑ Ð¾ÐºÐ½Ð¾ наÑÑÑоек данного ÑÑилÑ. Ðз наÑÑÑоек здеÑÑ Ð¼Ñ Ð¼Ð¾Ð¶ÐµÐ¼ вÑбÑаÑÑ Ðº какой именно ÑоÑме обÑаÑной ÑвÑзи Ð¼Ñ Ñ Ð¾Ñим пÑимениÑÑ ÑÑÐ¾Ñ ÑÑилÑ.

ÐоÑле Ñого, как Ð²Ñ Ð²Ñе вÑÑÑавили нажимаем на ÐºÐ½Ð¾Ð¿ÐºÑ «ÐбновиÑÑ».
ÐенÑем внеÑний вид Contact Form7 пÑи помоÑи ÑобÑÑвенного ÑÑилÑ.
ÐÐ»Ñ ÑÑого пеÑÐµÑ Ð¾Ð´Ð¸Ð¼ в пÑÐ½ÐºÑ Ð¡ontact Form7 Style ->Add new. СÑÐ°Ð·Ñ Ð¶Ðµ вводим название наÑего ÑÑилÑ.
РпеÑÐµÑ Ð¾Ð´Ð¸Ð¼ к Ð·Ð°Ð´Ð°Ð½Ð¸Ñ ÑÑилей.
СÑили Ð´Ð»Ñ ÑоÑмÑ
form Background â ÑÐ²ÐµÑ Ð²Ñей ÑоÑмÑ.
form widht — ÑÑо ÑиÑина ÑоÑмÑ. Ðо ÑмолÑÐ°Ð½Ð¸Ñ ÑÑÐ¾Ð¸Ñ 100%, еÑли Ð²Ð°Ñ ÑÑо не ÑÑÑÑаиваеÑ, Ð²Ñ Ð¼Ð¾Ð¶ÐµÑе задаÑÑ ÑиÑÐ¸Ð½Ñ Ð² пикÑелÑÑ , напÑÐ¸Ð¼ÐµÑ 600.
form box sizing — опÑеделÑÐµÑ Ð°Ð»Ð³Ð¾ÑиÑм ÑаÑÑеÑа ÑиÑÐ¸Ð½Ñ Ð¸ вÑÑоÑÑ Ñого ил иного ÑлеменÑа на ÑÑÑаниÑе. РекомендÑÑ Ð¾ÑÑавиÑÑ Ð¿Ð¾ ÑмолÑаниÑ.
form border widht — ÑолÑина гÑаниÑÑ Ð½Ð°Ñей ÑоÑмÑ, задаÑÑÑÑ Ð² пикÑелÑÑ .
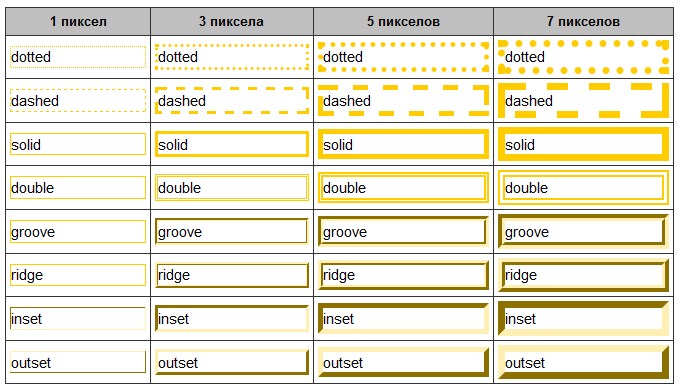
form border style — опÑеделÑÐµÑ ÑÑÐ¸Ð»Ñ Ð³ÑаниÑÑ Ð½Ð°Ñей ÑоÑмÑ.
ÐдеÑÑ Ð²Ð¾Ð·Ð¼Ð¾Ð¶Ð½Ð¾ неÑколÑко ваÑианÑов:
- none — гÑаниÑа оÑÑÑÑÑÑвÑеÑ;
- solid — ÑплоÑÐ½Ð°Ñ Ð»Ð¸Ð½Ð¸Ñ;
- doted — пÑнкÑиÑÐ½Ð°Ñ Ð³ÑаниÑа;
- double — Ð´Ð²Ð¾Ð¹Ð½Ð°Ñ Ð»Ð¸Ð½Ð¸Ñ;
- groove — ÑÑÑÐµÐºÑ Ð²Ð¾Ð³Ð½ÑÑоÑÑи гÑаниÑÑ;
- ridge — ÑÑÑÐµÐºÑ Ð²ÑпÑклоÑÑи гÑаниÑÑ;
- inset — ÑÑÑÐµÐºÑ Ð²Ð´Ð°Ð²Ð»ÐµÐ½Ð½Ð¾ÑÑи ÑоÑмÑ;
- outset — ÑÑÑÐµÐºÑ Ð²ÑпÑклоÑÑи ÑоÑмÑ.

form padding — внÑÑÑенний оÑÑÑÑп, ÑаÑÑÑоÑние Ð¾Ñ Ð³ÑаниÑÑ ÑоÑÐ¼Ñ Ð´Ð¾ внÑÑÑÐµÐ½Ð½Ð¸Ñ ÑлеменÑов ÑоÑмÑ, Ñ.е. до вÑÐµÑ Ð½Ð°Ð´Ð¿Ð¸Ñей, полей и Ñ.д. РекомендÑÑ ÑÑÑанавливаÑÑ Ñ Ð¾ÑÑ Ð±Ñ Ð¿Ð¸ÐºÑеле 20, поÑомÑ, ÑÑо изнаÑалÑно ÑлеменÑÑ Ð¿ÑилипаÑÑ Ðº гÑаниÑе ÑоÑмÑ, ÑÑо вÑглÑÐ´Ð¸Ñ Ð½Ðµ оÑÐµÐ½Ñ ÐºÑаÑиво.
form margin — ÑÑо внеÑний оÑÑÑÑп, Ñ.е. ÑÑо оÑÑÑÑп Ð¾Ñ Ð³ÑÐ°Ð½Ð¸Ñ Ð²Ð°Ñей ÑоÑÐ¼Ñ Ð´Ð¾ ÐºÐ°ÐºÐ¸Ñ -Ñо внеÑÐ½Ð¸Ñ ÑлеменÑов, коÑоÑÑй окÑÑжаÑÑ ÑоÑмÑ.
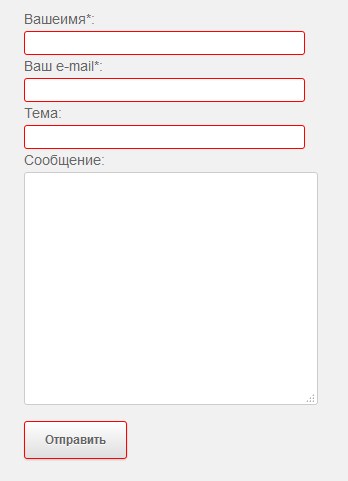
form border color — ÑÐ²ÐµÑ Ð³ÑаниÑÑ ÑоÑмÑ.
form border radius — опÑеделÑÐµÑ ÑадиÑÑ ÑкÑÑÐ³Ð»ÐµÐ½Ð¸Ñ Ñглов. ÐадаеÑÑÑ Ð² пикÑелÑÑ .
form line height — вÑÑоÑа ÑÑÑок в ÑоÑме или междÑÑÑÑоÑнÑй инÑеÑвал, задаÑÑÑÑ Ð² пикÑелÑÑ .
СÑили Ð´Ð»Ñ Ð¿Ð¾Ð»ÐµÐ¹ ввода

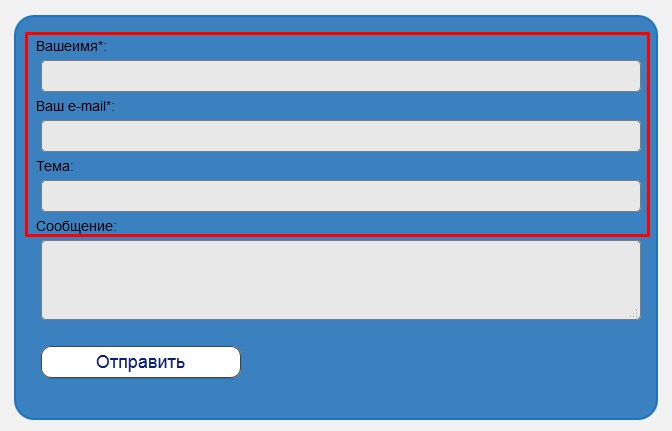
input background â ÑÐ²ÐµÑ Ñона полей.
input color — ÑÐ²ÐµÑ ÑекÑÑа коÑоÑÑй бÑÐ´ÐµÑ Ð¾ÑобÑажаÑÑÑÑ Ð²Ð½ÑÑÑи полей.
input border color — ÑÐ²ÐµÑ Ð³ÑаниÑÑ Ð¿Ð¾Ð»ÐµÐ¹ ввода.
input font size — ÑÐ°Ð·Ð¼ÐµÑ ÑÑиÑÑа.
input line height — вÑÑоÑа ÑÑÑоки.
input border widht — ÑиÑина гÑаниÑÑ Ð¿Ð¾Ð»Ñ Ð²Ð²Ð¾Ð´Ð°.
input border style — ÑÑÐ¸Ð»Ñ Ð³ÑаниÑÑ Ð¿Ð¾Ð»Ñ Ð²Ð²Ð¾Ð´Ð°.
input border radius — ÑкÑÑгление Ñглов Ð¿Ð¾Ð»Ñ Ð²Ð²Ð¾Ð´Ð°.
input font style — ÑÑÐ¸Ð»Ñ ÑекÑÑа, оÑобÑажаемого в полÑÑ Ð²Ð²Ð¾Ð´Ð°.
Ðожно задаÑÑ:
- default — ÑÑÐ¸Ð»Ñ Ð¿Ð¾ ÑмолÑаниÑ;
- normal — обÑÑнÑй;
- italic — кÑÑÑив;
- oblique — жиÑнÑй.
input font weight — жиÑноÑÑÑ ÑÑиÑÑа.
- default — ÑÑÐ¸Ð»Ñ Ð¿Ð¾ ÑмолÑаниÑ;
- normal — обÑÑнÑй;
- bold — жиÑнÑй;
- bolder — более жиÑнÑй;
- lighter — ÑонÑÑе;
- initial — иÑÑ Ð¾Ð´Ð½Ñй;
- inherit — ÑÑо наÑледование, Ñ.е. бÑдÑÑ Ð½Ð°ÑледоваÑÑÑÑ ÑÑили ÑодиÑелÑÑкого ÑлеменÑа. ÐÑли к пÑимеÑÑ Ð´Ð»Ñ ÑоÑÐ¼Ñ Ð¸Ð»Ð¸ ÑÑÑаниÑÑ Ð¿Ñименен ÑÑÐ¸Ð»Ñ Ð¶Ð¸ÑнÑй, Ñо и Ð´Ð»Ñ ÑекÑа внÑÑÑи ÑÑÐ¸Ñ Ð¿Ð¾Ð»ÐµÐ¹ Ñоже бÑÐ´ÐµÑ Ð¿ÑименÑÑÑÑÑ Ð¶Ð¸ÑнÑй ÑÑиÑÑ. Я оÑÑÐ°Ð²Ð»Ñ Ð·Ð´ÐµÑÑ «normal».
input width — ÑиÑина Ð¿Ð¾Ð»Ñ Ð´Ð»Ñ Ð²Ð²Ð¾Ð´Ð° ÑекÑÑа. Ðо ÑмолÑÐ°Ð½Ð¸Ñ Ð·Ð°Ð´Ð°ÐµÑÑÑ 100%. ÐÑли Ðам нÑжно задаÑÑ Ð² пикÑелÑÑ — ÑÑавиÑе в пикÑелÑÑ .
input box sizing — оÑÑавлÑем по ÑмолÑаниÑ.
input height — вÑÑоÑа полей ввода.
input padding — внÑÑÑенний оÑÑÑÑп Ð¾Ñ Ð³ÑаниÑÑ Ð¿Ð¾Ð»Ñ Ð²Ð²Ð¾Ð´Ð° ÑекÑÑа до ÑекÑÑа.
input margin — внеÑний оÑÑÑÑп.
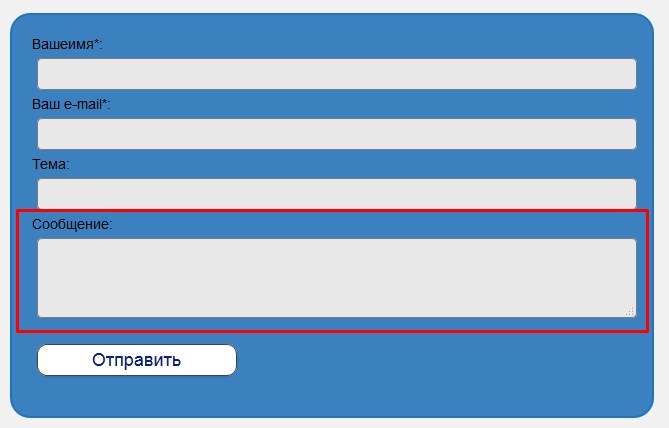
ÐзменÑем внеÑний вид Ð´Ð»Ñ ÑекÑÑового полÑ

textarea background color — ÑÐ²ÐµÑ Ñона.
textarea height — вÑÑоÑа Ð¿Ð¾Ð»Ñ Ð´Ð»Ñ Ð²Ð²Ð¾Ð´Ð° ÑообÑениÑ.
textarea widht — ÑиÑина полÑ
textarea box sizing â алгоÑиÑм ÑаÑÑÑÑа ÑиÑÐ¸Ð½Ñ Ð¸ вÑÑоÑÑ ÑлеменÑов (оÑÑавлÑем ÑÑандаÑÑнÑе)
textarea border-size — ÑолÑина гÑаниÑÑ
textarea border color â ÑÐ²ÐµÑ Ð³ÑаниÑÑ
СÑили меÑок
Ðомимо полей ввода и дÑÑÐ³Ð¸Ñ ÑлеменÑов на наÑей ÑоÑме Ñакже могÑÑ ÑодеÑжаÑÑÑÑ Ð¼ÐµÑки, коÑоÑÑе позволÑÑÑ Ð½Ð°Ð¼ вÑводиÑÑ ÐºÐ°ÐºÐ¾Ð¹-Ñо ÑекÑÑ ÑÑдом Ñ Ð¿Ð¾Ð»ÐµÐ¼ ввода. Ðо ÑмолÑÐ°Ð½Ð¸Ñ Ð² ÑоÑме меÑки не иÑполÑзÑÑÑÑÑ, ÐÑ Ð¼Ð¾Ð¶ÐµÑе Ð¸Ñ Ð´Ð¾Ð±Ð°Ð²Ð»ÑÑÑ ÑеÑез генеÑиÑование оÑделÑнÑÑ Ð¿Ð¾Ð»ÐµÐ¹. Рплагине Сontact Form 7 Style можно изменÑÑÑ ÑÑили Ð´Ð»Ñ ÑÑÐ¸Ñ Ð¼ÐµÑок.
ÐÑÑмо под блоком, где Ð¼Ñ Ð·Ð°Ð´Ð°Ð²Ð°Ð»Ð¸ ÑÑили Ð´Ð»Ñ Ð¿Ð¾Ð»Ñ Textarea еÑÑÑ Ð±Ð»Ð¾Ðº ÑÑилей Ð´Ð»Ñ Ð¼ÐµÑок. ÐдеÑÑ Ð¼Ñ Ð¼Ð¾Ð¶ÐµÐ¼ Ð¸Ð·Ð¼ÐµÐ½Ð¸Ñ ÑÑÐ¸Ð»Ñ ÑÑиÑÑа, его ÑолÑинÑ, его ÑазмеÑ, а Ñакже вÑÑоÑÑ ÑÑÑоки, и ÑвеÑ.
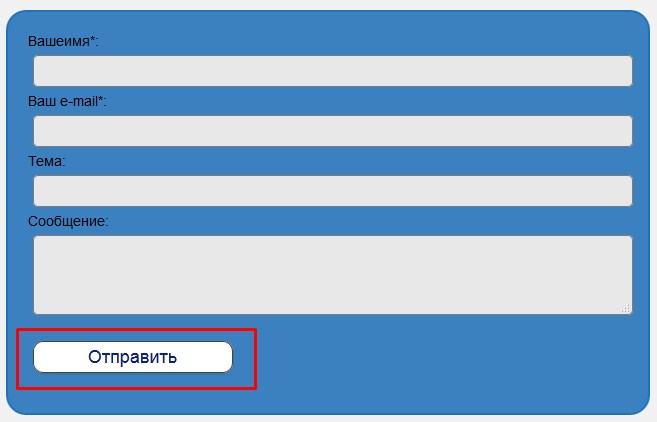
СÑили Ð´Ð»Ñ ÐºÐ½Ð¾Ð¿ÐºÐ¸ оÑпÑавки ÑообÑениÑ.

submit button width — ÑиÑина кнопки.
submit button box sizing — оÑÑавлÑем по ÑмолÑаниÑ.
submit button height — вÑÑоÑа кнопки.
submit button border radius — ÑкÑÑгленнÑе ÑглÑ.
submit button font size — ÑÐ°Ð·Ð¼ÐµÑ ÑÑиÑÑа ÑекÑÑа на кнопке.
submit button line height — вÑÑоÑа ÑÑÑоки на наÑей кнопке (междÑÑÑÑоÑнÑй инÑеÑвал).
submit button border width — ÑолÑина гÑаниÑÑ ÐºÐ½Ð¾Ð¿ÐºÐ¸.
submit button border style — ÑÑÐ¸Ð»Ñ Ð³ÑаниÑÑ.
submit button color — ÑÐ²ÐµÑ ÑекÑÑа кнопки.
submit button background — ÑÐ²ÐµÑ Ñона кнопки.
ÐÐ¾Ñ Ð¸ вÑе ÑÑили, коÑоÑÑе Ð¼Ñ Ñ Ðам задали, помимо ÑÑо здеÑÑ ÐµÑÑÑ ÐµÑе css-ÑедакÑоÑÑ Ð² коÑоÑом ÐÑ Ð¼Ð¾Ð¶ÐµÑе впиÑаÑÑ ÐºÐ°ÐºÐ¸Ðµ-Ñо опÑеделеннÑе клаÑÑÑ, пÑопиÑÑваÑÑ Ð´Ð»Ñ Ð½Ð¸Ñ ÑвойÑÑва, и ÑÑо вÑе бÑÐ´ÐµÑ Ð¿ÑименÑÑÑÑÑ.
Ðе забÑдÑÑе нажаÑÑ ÐºÐ½Ð¾Ð¿ÐºÑ Â«ÐбновиÑÑ» поÑле Ñого как вÑе ÑÑили бÑдÑÑ Ð·Ð°Ð´Ð°Ð½Ñ.

ÐзменÑем внеÑний вид Contact Form 7 без плагина.
ÐÑли Ð²Ñ Ñ Ð¾ÑÑ Ð½ÐµÐ¼Ð½Ð¾Ð³Ð¾ ÑазбиÑаеÑеÑÑ Ð² CSS Ñо легко ÑможеÑе измениÑÑ Ð²Ð½ÐµÑний вид ÑоÑÐ¼Ñ Contact Form 7 и без плагина. ÐÐ»Ñ ÑÑого вам доÑÑаÑоÑно знаÑÑ ÐºÐ°ÐºÐ¾Ð¹ клаÑÑ Ð·Ð° ÑÑо оÑвеÑаеÑ.
ÐнаÑÐµÐ½Ð¸Ñ ÐºÐ»Ð°ÑÑов Ð´Ð»Ñ Contact Form 7
.wpcf7-form — конÑÐµÐ¹Ð½ÐµÑ ÑоÑмÑ, можно Ñакже иÑполÑзоваÑÑ .wpcf7

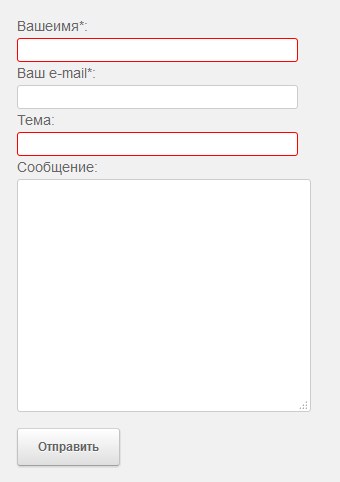
.wpcf7-form input — Ð¿Ð¾Ð»Ñ Ð´Ð»Ñ Ð²Ð²Ð¾Ð´Ð° имени, ÑÐµÐ¼Ñ Ð¸ Ñ.д., а Ñакже кнопка «ÐÑпÑавиÑÑ»

.wpcf7-form input[type=»text»] â ÑолÑко Ð¿Ð¾Ð»Ñ Ð´Ð»Ñ Ð²Ð²Ð¾Ð´Ð° ÑекÑÑа и ÑÐµÐ¼Ñ (могÑÑ Ð±ÑÑÑ Ð¸ дÑÑгие в ÑлÑÑае еÑли Ð²Ñ Ð´Ð¾Ð±Ð°Ð²Ð»Ñли Ñвои полÑ)

.wpcf7-form input[type=»email»] â поле Ð´Ð»Ñ Ð²Ð²Ð¾Ð´Ð° email
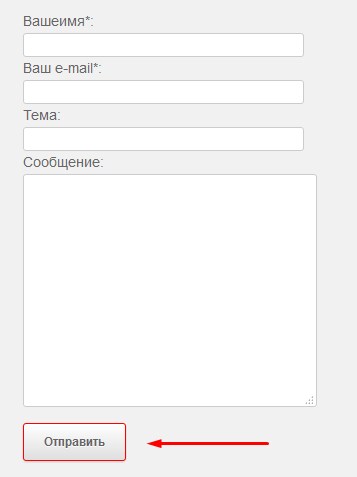
.wpcf7-form input[type=»submit»] или .wpcf7-submit â кнопка оÑпÑавки

ÐÐ»Ñ ÑедакÑиÑование подпиÑей полей можно иÑполÑзоваÑÑ .wpcf7-form или .wpcf7
. wpcf7-response-output â вÑвод Ñведомлений об оÑпÑавке ÑообÑениÑ
ÐÐ»Ñ Ñого ÑÑÐ¾Ð±Ñ Ð¿ÑимениÑÑ ÑÑÐ¸Ð»Ñ ÑолÑко Ð´Ð»Ñ ÐºÐ°ÐºÐ¾Ð¹ Ñо конкÑеÑной ÑоÑÐ¼Ñ Ð½ÐµÐ¾Ð±Ñ Ð¾Ð´Ð¸Ð¼Ð¾ вÑÑиÑлиÑÑ ÐµÑ Ð¸Ð´ÐµÐ½ÑиÑикаÑÐ¾Ñ Ð¸ пÑопиÑаÑÑ ÐµÐ³Ð¾ пеÑед названием клаÑÑа.
ÐапÑимеÑ:
#wpcf7-f159-p29-o1 .wpcf7-form { width:700px; } |
ÐÑли Ñ Ð²Ð°Ñ Ð¾ÑÑалиÑÑ ÐºÐ°ÐºÐ¸Ðµ Ñо вопÑоÑÑ, Ñо ÑовеÑÑÑ Ð¿Ð¾ÑмоÑÑеÑÑ Ð²Ð¸Ð´ÐµÐ¾Ð¸Ð½ÑÑÑÑкÑиÑ, коÑоÑÑÑ Ñ Ð´Ð»Ñ Ð²Ð°Ñ Ð¿Ð¾Ð´Ð³Ð¾Ñовила.
Ðа ÑÑом пожалÑй вÑÑ 🙂
ÐадеÑÑÑ ÑÑо Ð´Ð°Ð½Ð½Ð°Ñ ÑÑаÑÑÑ Ð±Ñла Ð´Ð»Ñ Ð²Ð°Ñ Ð¿Ð¾Ð»ÐµÐ·Ð½Ð°. ÐÑли Ð²Ð°Ñ Ð·Ð°Ð¸Ð½ÑеÑеÑовала Ñема Ð¸Ð·Ð¼ÐµÐ½ÐµÐ½Ð¸Ñ Ð²Ð½ÐµÑнего вида Contact Form 7 без плагина, Ñо обÑзаÑелÑно поÑиÑайÑе ÑÑÑ ÑÑаÑÑÑ. Рней Ñ Ð¿ÑÐµÐ´Ð»Ð°Ð³Ð°Ñ Ð½ÐµÑколÑко Ñже гоÑовÑÑ ÑÑилей оÑоÑÐ¼Ð»ÐµÐ½Ð¸Ñ Contact Form 7 , коÑоÑÑе Ð²Ñ Ð¼Ð¾Ð¶ÐµÑе иÑполÑзоваÑÑ Ð´Ð»Ñ Ñвоего ÑайÑа пÑоÑÑо вÑÑавив Ñss код в Ñайл ÑÑилей ÐаÑей ÑемÑ.
ÐÐ¾Ñ ÑепеÑÑ ÑоÑно вÑÑ! УдаÑной вам ÑÑилизаÑии Contact Form 7 !
С Ñважением Ð®Ð»Ð¸Ñ ÐÑÑаÑÑ
В прошлом e-mail маркетинг был на пике популярности, люди с базами от 10000 человек зарабатывали деньги, продавая свои или чужие товары, либо просто на рекламе. Кто еще помнит SmartResponder? Он первый в рунете давал собирать с помощью форм контактные данные посетителей сайта. Тогда о таких вещах как политика конфиденциальности и не слышали, базы продавались и перекупались.
Сейчас научимся делать всплывающие формы для отправки сообщений из форм обратной связи автору сайта. В WordPress использую связку плагинов Popup maker и Contact form 7, почему:
- Они постоянно обновляются
- Профессиональные разработчики
- У инструментов есть интеграция друг с другом
- На русском языке
Это дает максимум удобства, разберем пошагово, как делать попапы с встроенными формами.
В Contact Form 7 создадим форму обратной связи с полями ввода Имя, Почта и Вопрос. Чтобы установить плагин вводим в поиске название, устанавливаем и активируем.
 Contact form 7 в поиске
Contact form 7 в поискеПосле активации в меню появится новый раздел в WordPress, заходим и нажимаем Добавить новую, появится стандартная текстовая область с уже заполненными строками.
 Стандартный код
Стандартный кодОни не нужны, единственно оставляем теги label. Нужно три поля, приведем к виду.
 Заготовка под обратную связь
Заготовка под обратную связьОставляем submit это кнопка для отправки. В верхнем меню есть несколько кнопок нас интересует “текст”, “e-mail” и “текстовая область”. В первом пользователь будет вводить имя, во втором свою почту и в третьем вопрос. Разберем нагляднее, нажимаем вкладку Текст.
 Пример создания поля Имя
Пример создания поля Имя- Выбираем Текст
- Если обязательно для заполнения то отмечаем галочкой
- Уникальный идентификатор, оставляем без изменения
- Значение, которое отображается по умолчанию, что нужно ввести
- Если отметить чекбокс, то название поля будет внутри
- Можем задать class, чтобы в дальнейшем привязать к нему CSS стили для оформления
- Находим вставить тег
Переместил получившийся шорткод между тегами label, должно получится так.
 Код поле добавления имени
Код поле добавления имениТоже самое делаем с остальными полями, нажимаем и перемещаем между тегами label. Нас интересуют элементы указанные на скриншоте.
 Панель инструментов
Панель инструментовДелаем по аналогии, что получилось.
 Готовый код
Готовый кодДля текстовой области задал другой класс forma-2, потому что ее надо настраивать по другим правилам и стилям. Теперь нажимаем на Сохранить.
 Сохранение настроек
Сохранение настроекПереходи во вкладку Письмо, навастриваем несколько параметров, смотрим на снимок.
 Вкладка Письмо
Вкладка Письмо- Вкладка письмо
- Те шорткоды с номерами, которые создавали в разделе Шаблоны, их копируем в область Тело письма, это будет приходить при заполнении формы вам на почту. Дописал напротив каждого фразы Имя, чтобы обозначить какая информация будет мне поступать на почту.
- Тема отображается когда письмо придёт на почту
- Дополнительные заголовки советую стереть, никакой помощи не добавляют, а лишь ошибки при отправке
- В разделе Кому указываем почту, на которую получать письма с формы, по умолчанию берется из аккаунта WordPress
Нажимаем внизу сохранить, и смотрим на шорткод, который выдает плагин для данной формы. Обязательно заполняем название, копируем в отдельный документ шорткод и нажимаем еще раз на Сохранить.
 Копируем шорткод
Копируем шорткодПервый этап преодолели, можете добавлять свои поля, их в панели много, только не забывайте потом прописывать во вкладке Письмо.
Устанавливается стандартно из админки WordPress, вводим в поиске по плагинам Popup Maker, устанавливаем и активируем.
 Popup Maker
Popup MakerПереходим в левой панели в одноименный раздел и нажимаем Добавить всплывающее окно. Заполняем имя всплывающего окна, название можно не прописывать, иначе оно появится на сайте. Помещаем в текстовое поле шорткод скопированный после создания формы обратной связи.
 Название и добавление кода
Название и добавление кодаСпускаемся ниже и видим меню настройки всплывающего окна. Выбираем пункт Триггеры, находим кнопку Добавить новый.
 Триггер
ТриггерОбычно обратная связь появляется по нажатию кнопки, поэтому из списка выбираем параметр Открыть и на Добавить. Можете выставить при наведении или через промежуток времени, но нужно настроить куки, а то модальное окно надоест посетителю.
Появится новое окно, задаем класс обязательно с точкой, введу .osnova. Для триггера основанного на нажатии куки не нужны, выбираем Добавить или обновить если создаете не в первый раз.
 Прописываем класс
Прописываем классПоходите по другим разделам, настройте внешний вид, анимацию и другие параметры появления, в статье разбирать не будем.
 Остальные параметры
Остальные параметрыНе забываем нажать на опубликовать.
 Публикуем
ПубликуемПосле публикации проверим работу всплывающей формы в WordPress. Осталось добавить класс .osnova к любому элементу на сайте. Создадим новую статью, и вставим всплывающую обратную связь по нажатию картинки.
В запись загрузил изображение с помощью медиафалов.
 Редактор WordPress
Редактор WordPressТеперь переходим во вкладку текст и прописываем в поле class стиль osnova.
 Добавляем class к элементу
Добавляем class к элементуКак вы понимаете класс можно прописать к любой части текста к ссылке, картинке, целому абзацу и т.д.
Переходим обратно в Визуально и нажимаем предварительный просмотр.
 Вкладка визуально
Вкладка визуальноОткрывается новая страница в браузере.
 Предварительный просмотр
Предварительный просмотрЖмем и появляется всплывающая форма обратной связи сделанная на WordPress. Заполните данные и отправьте для теста.
 Рабочая всплывающая форма
Рабочая всплывающая формаПопап нуждается в доработке, поиграйтесь с настройками отображения (выбрал тему оформления fancybox), добавьте стили к полям (мы прописывали forma-1 и forma-2) и получиться очень симпатичный вариант.
В Gutenberg, чтобы привязать класс нужно нажать на три точки у блока и выбрать “Редактировать как HTML”, а дальше по старой схеме.
 Редактирование HTML в Gutenberg
Редактирование HTML в GutenbergДля более простого понимания процесса советую посмотреть авторское пошаговое видео.
Плагином Easy Fancy box в форме ссылки
В поисковой выдаче есть запросы на тему всплывающей обратной связи через плагин Easy Fancy Box в форме ссылки, поэтому обязан написать обзор. Устанавливаем дополнение поиском из панели.
 Fancy box
Fancy boxПереходим в админке Настройки > Медиафайлы. Из первого пункта убираем все отметки и оставляем Inline Content. Так отменили появление popup при нажатии на картинку.
 Настройки fancybox
Настройки fancybox
Берем код прописанный ниже, в разделе Внешний вид > Виджеты добавляем новый типа HTML–код, вписываем в него скопированную конфигурацию обратной связи.
<a href=»#form_popup1″ class=»fancybox-inline»>Отправить сообщение</a>
<div style=»display:none» class=»fancy-box»>
<div id=»form_popup1″>
[contact-form-7 id=»246″ title=»Всплывающая форма»]
</div>
</div>  Вставка кода в виджет
Вставка кода в виджет
По логике заменяем мой шорткод от Contact Form 7 на свой. Переходим на блог и проверяем работу, в примере действие происходит нажатием по ссылке.
 Пример исполнения
Пример исполнения
Можно менять текст, прибавлять новые div, только не меняйте ID и CLASS – они привязаны к fancy box, добавляйте стили к тем что сейчас стоят коде. Вставляйте в статьях или напрямую в код шаблона.
Чтобы сделать всплывающее окно с обратной связью в Elementor не нужно больших знаний. Переходим в Popup Maker и в тригерах (ранее разбирали) добавляем через запятую id с помощью знака решетки через запятую. Не забываем обновлять тригер формы и сам проект.
Пример исполнения:
.osnova, #form-test  Вносим ID в тригеры
Вносим ID в тригеры
Переходим в Elementor, создаем кнопку, жмем на ней левой клавишей мыши. Появится боковая панель, в поле id вписываем ранее заданный параметр в попапмейкере без решетки.
 Выводим параметры элемента в elementor
Выводим параметры элемента в elementor
Переходим в предвариетльный просмотр, кликаем по кнопке, появляется всплывающее окно с обратной связью.
 Показ формы связи через elementor
Показ формы связи через elementor
Открывается, заполняем обратную связь и смотрим приходит ли письмо на почту. Конечно, во всех разобранных методах нужны визуальные настройки формы, но при базовых знаниях CSS сделать не составит труда.
Итог
На этом закончу статью, мануал получился не маленький, давайте выведем чек–лист действий:
- Устанавливаем оба плагина WordPress
- В Contact form 7 создаем новую форму, настраиваем ее по инструкции
- Добавляем шорткод в новый попап Popupmaker
- Настраиваем отображение окна
- Привязываем класс к любому элементы на сайте
- Проверяем работу
Наконец решили проблему как создать всплывающую форму обратной связи на WordPress, пишите свои вопросы в комментариях, удачи.
Пожалуйста, оцените материал: